반응형
스프링 부트의 resources 폴더 안으로 React 프로젝트를 빌드하는 것은 정말로 쉽습니다.
먼저 스프링 부트의 프로젝트 안의 frontend라는 폴더 안으로 React 프로젝트를 생성했습니다.

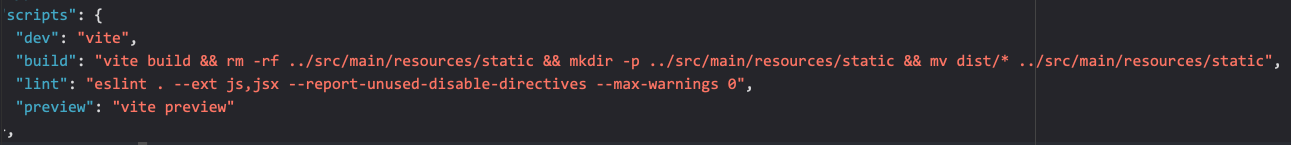
이 폴더 안을 보면 package.json이라는 파일이 있는데 이 파일을 열어보면,

이렇게 scripts라는 설정 밑으로 명령어들을 설정해 놓은 부분이 있습니다. 이 부분의 build 부분이 초기 세팅과 같다면 아마 vite build 라고만 적혀있을 것입니다. 이것을 만약 저와 폴더구조가 같다면 위의 명령어를 그대로 붙여 넣으면 됩니다. 명령의 흐름은 이와 같습니다. 먼저 리액트 프로젝트를 build합니다. 그리고 resources 의 static 폴더를 강제로 지우고, static 폴더를 생성하는데 만약 상위 폴더가 없으면 상위 폴더까지 생성합니다. 그리고 먼저 생성되었던 리액트 프로젝트의 dist 폴더안의 build시 만들어진 파일들을 resources의 static 폴더 안으로 이동합니다.
vite build && rm -rf ../src/main/resources/static && mkdir -p ../src/main/resources/static && mv dist/* ../src/main/resources/static
이렇게 되면 스프링부트안에 리액트 프로젝트를 옮겨 놓는데까지 성공했습니다.
728x90
반응형
'IT Tech > React' 카테고리의 다른 글
| 이메일 Input 유효성 검사하기(Email Input Validate) (0) | 2024.10.29 |
|---|---|
| 리액트(React), 컴포넌트(Component)에 대해서 (2) | 2024.09.07 |
| 스프링 프로젝트 안에 리액트(React) 프로젝트 생성하기 (0) | 2024.07.29 |
| JavaScript Fetch와 Spring Boot에서 URL 경로 포함한 DELETE 요청 처리 방법 (0) | 2024.07.11 |
| React에서 외부 링크 연결, 새 창 띄우는 함수 window.open (1) | 2024.07.03 |